パンくずリストにより、サイト内でどこにいるのか明示的に示し、訪問したユーザーやクローラーがサイトの階層構造を理解しやすくなります。
これにより、記事が属するカテゴリーやタグ等がわかるようになり、ユーザーが目的の情報へと迅速にアクセスできて離脱率が低減します。
WordPressの標準テーマでは、パンくずリストの機能はありませんが、プラグインの「Breadcrumb NavXT」を使うことで簡単にパンくずリストを表示することができます。
本記事では、WordPressサイトにパンくずリストを追加する方法について詳しく解説します。
Breadcrumb NavXTについて
WordPressのプラグインで、パンくずリストを容易に設置することができます。
やり方としては下記の通りになります。
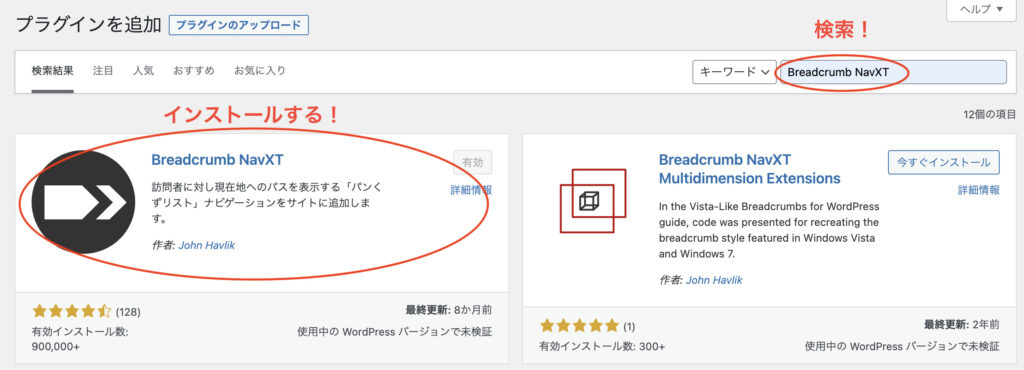
ダッシュボード → プラグイン → 新規追加 → キーワード「Breadcrumb NavXT」検索

インストールしたら有効化までします。
表示内容の設定
Breadcrumb NavXTの標準で表示されるパンくずリストは
「サイト名 > カテゴリー > 記事タイトル」
となります。
サイト名が表示されると、表示が長くなったり違和感があったりするので、トップやホームのように表示させた方が良いと思います。
やり方としてまず下記のようにアクセスします。
ダッシュボード → 設定 → Breadcrumb NavXT
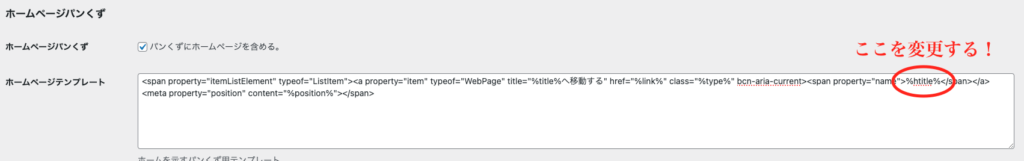
そこで%htitle%の部分を変更します。

トップ、TOP、HOME、ホームのように変更するとわかりやすいと思います。
変更したら下にスクロールして、「変更を保存」を忘れずに押しましょう。
トップページのみならず、投稿記事や固定記事の表示を変えることも可能なので試してみてください。
パンくずリストのコードについて
パンくずリストを表示させたいところに下記のコードを貼り付けます。
<?php if (function_exists('bcn_display')) : ?>
<!-- breadcrumb -->
<div class="breadcrumb">
<?php bcn_display(); // BreadcrumbNavXTのパンくずを表示するための記述 ?>
</div><!-- /breadcrumb -->
<?php endif; ?>複数ページに表示するなら、breadcrumb.phpのようなページを作ってコードをまとめて、header.phpで呼び出すと良いです。
パンくずリストのスタイリング(CSS)
固定ページの場合出力されるHTMLが下記の通りです。
<!-- breadcrumb -->
<div class="breadcrumb">
<!-- Breadcrumb NavXT 7.2.0 -->
<span property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" title="任意" href="任意" class="home">
<span property="name">トップ</span>
</a>
<meta property="position" content="1">
</span> >
<span property="itemListElement" typeof="ListItem">
<span property="name" class="post post-page current-item">任意</span>
<meta property="url" content="任意">
<meta property="position" content="2"></span>
</div>CSSの指定はありません。
クラスは
div.breadcrumb
a.home
span.post post-page current-item
ここにあるクラスを使うかSCSSの入れ子、nth:childを使ってのスタイリングします。
まとめ
「Breadcrumb NavXT」を使うことで簡単にパンくずリストを表示させることができます。
Breadcrumb NavXTのインストール↓
プラグイン → 新規追加 → キーワード「「Breadcrumb NavXT」検索
表示内容の変更↓
ダッシュボード → 設定 → Breadcrumb NavXT → 変更して保存
スタイリングの方法↓
出力されるクラスへの指定、nth:childで指定する
ぜひお役立てください。