メガネさん
メガネさんpaginate_links関数で
ページネーションを実装したい!
ユーザーは情報を探すためにサイト内の複数のページを訪れます。ページネーションはこのプロセスを効率化し記事のアクセスを向上させます。
WordPressでページネーションを実装する方法でも、paginate_links関数を使ったシンプルなやり方を紹介します。
ページネーション実装方法
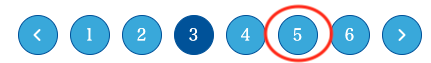
今回実装するのは下記の画像のページネーションになります。


下記コードをページネーションを実装したいところに貼ります。
<div class="pagination">
<?php
echo paginate_links(
array(
'end_size' => 1,
'mid_size' => 1,
'prev_next' => true,
'prev_text' => '前へ',
'next_text' => '次へ',
)
);
?>
</div>
パラメータについてですが、上記以外にもたくさんあるので調べてみてください。
詳細はこちら→関数リファレンス/paginate links
‘endsize’
ページ番号のリスト両端(最初と最後)にいくつの数字を表示するかです。
‘mid_size’
現在のページの両側にいくつの数字を表示するか(現在のページは含まない)です。
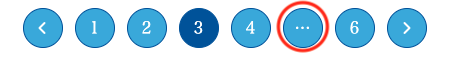
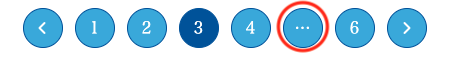
上記の状態でページが複数ページある状態で表示すると


・・・が表示されています。
‘end_size’ => 3,
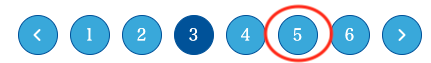
‘mid_size’ => 3,にしてみると


・・・ではなく5と表示されます。
‘prev_next’
リストの中に「前へ」「次へ」のリンクを含むかどうかです。
‘prev_text’
前のページへのリンクとして表示する文字を入れます。
‘next_text’
次のページへのリンクとして表示する文字を入れます。
‘prev_text’と‘next_text’はFontAwesomeも使用可能です。
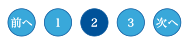
これで表示されるのは下記の画像ですが、


あとはこれをcssでスタイリングします。
カスタマイズ方法
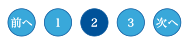
この画像のように出力させます。


コードは下記の通りになります。
<div class="pagination">
<a class="prev page-numbers" href="任意">前へ</a>
<a class="page-numbers" href="任意">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="任意">3</a>
<a class="next page-numbers" href="任意">次へ</a>
</div>.pagination {
display: flex;
justify-content: center;
margin-top: 200px; // 上の要素との高さ調整
}
.pagination a:hover { //ホバーした時の調整
background-color: #0d5ca7; //任意の背景カラー
}
.page-numbers {
align-items: center;
background-color: #59b1e2; //任意の背景カラー
border: 1px solid #0d5ca7; //任意のボーダーカラー
border-radius: 50%;
color: #fff; //任意のテキストカラー
display: inline-block;
display: flex;
font-size: 16px;
height: 40px;
justify-content: center;
position: relative;
width: 40px;
}
.page-numbers:not(:first-child) {
margin-left: 12px; //ページネーション間の調整
}
.current { //現在表示されて有効になっているページの調整
background-color: #0d5ca7; //任意の背景カラー
color: #fff; //任意のテキストカラー
}
.prev {
position: relative;
}
.prev::after {
content: "";
height: 12px;
position: absolute;
width: 7px;
}
.prev:hover::after {
height: 8px;
left: 17px;
top: 15px;
transform: translate(-50%, -50%);
transform: rotate(-135deg);
width: 8px;
}
.next {
position: relative;
}
.next::after {
content: "";
height: 12px;
position: absolute;
width: 7px;
}
.next:hover::after {
height: 8px;
left: 13px;
top: 15px;
transform: translate(-50%, -50%);
transform: rotate(45deg);
width: 8px;
}出力されるHTMLやクラスは決まっていますので、それに合わせてクラスや入れ子で指定すると良いかと思います。
上記のコードの色やmargin等を変更して使うと良いものが作れます。
まとめ
全コードまとめです。
<div class="pagination">
<?php
echo paginate_links(
array(
'end_size' => 1,
'mid_size' => 1,
'prev_next' => true,
'prev_text' => '前へ',
'next_text' => '次へ',
)
);
?>
</div>
.pagination {
display: flex;
justify-content: center;
margin-top: 200px; // 上の要素との高さ調整
}
.pagination a:hover { //ホバーした時の調整
background-color: #0d5ca7; //任意の背景カラー
}
.page-numbers {
align-items: center;
background-color: #59b1e2; //任意の背景カラー
border: 1px solid #0d5ca7; //任意のボーダーカラー
border-radius: 50%;
color: #fff; //任意のテキストカラー
display: inline-block;
display: flex;
font-size: 16px;
height: 40px;
justify-content: center;
position: relative;
width: 40px;
}
.page-numbers:not(:first-child) {
margin-left: 12px; //ページネーション間の調整
}
.current { //現在表示されて有効になっているページの調整
background-color: #0d5ca7; //任意の背景カラー
color: #fff; //任意のテキストカラー
}
.prev {
position: relative;
}
.prev::after {
content: "";
height: 12px;
position: absolute;
width: 7px;
}
.prev:hover::after {
height: 8px;
left: 17px;
top: 15px;
transform: translate(-50%, -50%);
transform: rotate(-135deg);
width: 8px;
}
.next {
position: relative;
}
.next::after {
content: "";
height: 12px;
position: absolute;
width: 7px;
}
.next:hover::after {
height: 8px;
left: 13px;
top: 15px;
transform: translate(-50%, -50%);
transform: rotate(45deg);
width: 8px;
}WordPressページネーションをpaginate_links関数で表示させる方法を解説しました。ぜひ、理解してオリジナルのページネーションを作っていきましょう。
参考サイト→関数リファレンス/paginate links