この記事では、WordPressにおけるナビゲーションメニューのカスタマイズ方法について解説します。
正しくカスタマイズされたカスタムメニューは、ユーザーにとって情報へのアクセスが簡単になるだけでなく、ウェブサイト管理者にとっても管理しやすくなります。
記事では、まず「register_nav_menus」を使用してメニューを有効化する方法から始め、その後「wp_nav_menu」を使ってメニューを表示するための詳細な手順やパラメーターについて紹介します。
さらに、メニューのスタイリングについても具体的なアドバイスを提供します。
この記事を通じて、メニューのカスタマイズについて参考にしていただければ幸いです。
メニューの有効化
メニューを有効化するためのコードの記述や管理画面での設定について解説します。
functions.phpでメニューを登録する
functions.phpに下記のように記述します▼
function my_menu() {
register_nav_menus(
array(
'header' => 'ヘッダーメニュー',
'drawer' => 'ドロワーメニュー',
'footer' => 'フッターメニュー',
)
);
}
add_action('init', 'my_menu');my_menuとして登録してますが、ここは任意の名前で大丈夫です。
register_nav_menusはメニューをテーマに登録するための関数です。さらにarray()でメニューの場所と説明を定義します。
これで
管理画面 → 外観 → メニュー
と表示されるようになります。
WordPress管理画面からの設定
管理画面 → 外観 → メニュー から設定していきます。
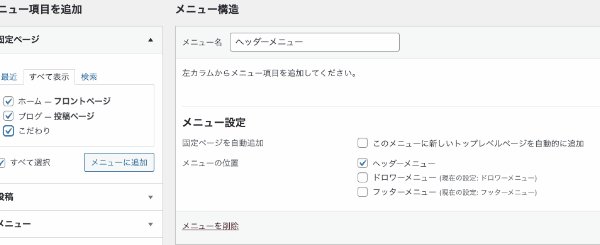
メニュー名を分かりやすいようにつけます。headerならヘッダー、footerならフッターのようにわかればなんでも良いです。必要な分だけ作ります。また同じようなメニューなら一つだけでも大丈夫です。

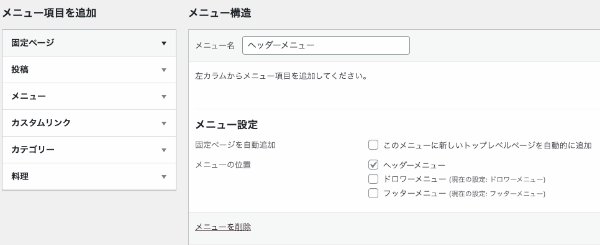
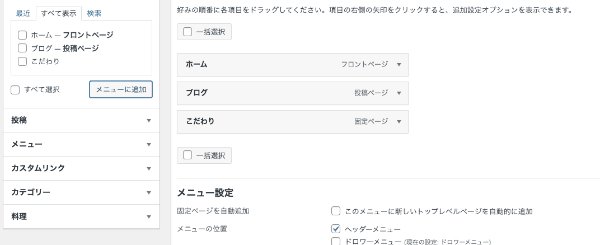
次に「メニュー項目を追加」から必要なメニューを追加します。下記は固定ページを追加する例です。

メニュー項目を追加 → 固定ページ → 追加したいページにチェックを入れる → メニューに追加
とすると入れることができます。
こんな感じで他にも作成したメニューを設定していきます。
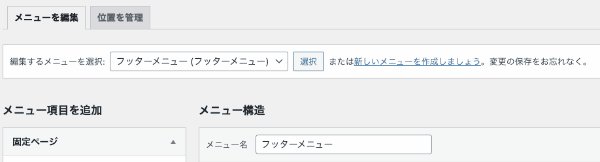
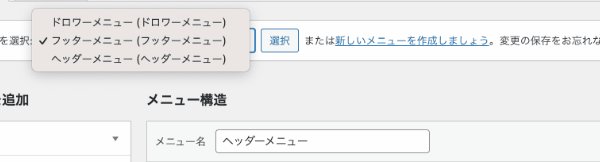
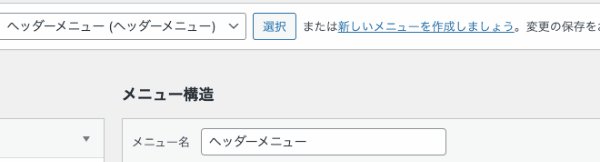
メニューの切り替え方は下記の通りです。

編集するメニューを選択 → 出てきたメニューを選択 → 選択をクリック → メニュー名が変わったことを確認
これで先ほどと同様に設定します。
動的なメニューの出力
メニューの動的な出力方法とカスタマイズ、スタイリングについて解説します。
wp_nav_menuで出力する
出力する時はwp_nav_menu関数を使います。
メニューを表示させたいところに下記のように記述します▼
<?php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'header', // ヘッダーメニューをここに表示すると指定
'container' => '', // ulを囲むdivタグにクラスを与えるか
'menu_class' => '', // ulにクラス付けをするか
)
);
?>depthは、メニューの階層構造の深さを設定します。
階層についてですが下記のようにメニューを設定したとします。

- ‘depth’ => 0なら、「メニュー親A」、「メニュー親B」が表示
- ‘depth’ => 1なら、「メニュー親A」、「メニュー親B」、「メニュー子A」、「メニュー子B」、「メニュー子C」が表示
- ‘depth’ => 2なら、「メニュー親A」、「メニュー親B」、「メニュー子A」、「メニュー子B」、「メニュー子C」、「メニュー孫A」、「メニュー孫B」が表示
depthの値を増やしていくと下の階層のメニューも出力されるということになります。
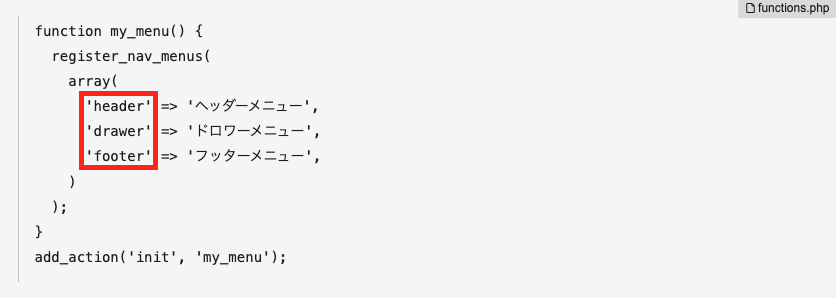
theme_locationは先ほどfunctions.phpで設定したメニューの指定になります。
function my_menu() {
register_nav_menus(
array(
'header' => 'ヘッダーメニュー',
'drawer' => 'ドロワーメニュー',
'footer' => 'フッターメニュー',
)
);
}
add_action('init', 'my_menu');この中の下記の赤枠のいずれかを指定することが可能です。

containerはコメントにもある通り、ulを囲むdivタグにクラスを与えるかの指定になります。
menu_classはコメントにもある通り、ulにクラス付けをするかの指定になります。
カスタマイズとスタイリング
カスタマイズやスタイリングについて解説していきます。
静的サイトではdivやulタグに何かしらのcssによるスタイリングを施していると思います。この時役立つのが、パラメーターにおける、container、menu_classです。
containerの場合下記のようなコードだとします。
<div class="nav">
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</div>この場合は
<?php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'header', // ヘッダーメニューをここに表示すると指定
'container' => 'nav', // ulを囲むdivタグにクラスを与えるか
'menu_class' => '', // ulにクラス付けをするか
)
);
?>‘container’ => ‘nav’とすると静的サイトと同様に出力されます。
続いてmenu_classですが、ulにクラスをつけたい時に使います。例が下記のコードです。
<ul class="menu-list">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>この場合
<?php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'header', // ヘッダーメニューをここに表示すると指定
'container' => '', // ulを囲むdivタグにクラスを与えるか
'menu_class' => 'menu-list', // ulにクラス付けをするか
)
);
?>‘menu_class’ => ‘menu-list’とすることでulにクラスを付けたまま出力することができます。
もちろん、containerとmenu_class両方使って出力させることも可能です。
liやaタグは、Sassにおける入れ子でスタイリングすれば問題ないですが、もしクラス付けをしていた場合、’walker’というものの指定が必要になります。
また’walker’の指定の場合、functions.phpでも記述する必要があります。
可能な限り、liやaタグにはクラスを付けずに、入れ子でスタイリングしておくと素早くメニューの作成ができます。
まとめ
WordPressメニューカスタマイズ手順は
register_nav_menusを使用してメニューを有効化
↓
wp_nav_menuを使用して動的メニューを表示・カスタマイズ
register_nav_menusを使用してメニューを有効化
function my_menu() {
register_nav_menus(
array(
'header' => 'ヘッダーメニュー',
'drawer' => 'ドロワーメニュー',
'footer' => 'フッターメニュー',
)
);
}
add_action('init', 'my_menu');wp_nav_menuを使用して動的メニューを表示・カスタマイズ
<?php
wp_nav_menu(
array(
'depth' => 1,
'theme_location' => 'header', // ヘッダーメニューをここに表示すると指定
'container' => '', // ulを囲むdivタグにクラスを与えるか
'menu_class' => '', // ulにクラス付けをするか
)
);
?>これで動的メニューの作成方法がわかったと思います。この調子でどんどんCMS化を進めていきましょう。
ぜひ動的メニューを作る際はこの記事を参考にしてくださると幸いです。