しょーごさんの課題が、デザインカンプからのコーディング経験とオリジナルポートフォリオを作成できるサービスに変更されたということで、早速中級課題をオリジナル化してみましたので、その経緯をまとめてみようと思います。
現在学習中の方の参考になればと思います。
※前提として中級課題「ユアコーディング」が既に完成していることを想定しております。デザインカンプからのコーディングについては触れませんのでご了承ください。
オリジナル化するためにやったこと

中級課題をオリジナル化するために私が具体的にやったことは下記の通りです。
- サイトのテーマを決める
- 似たようなサイトを検索してイメージを掴む
- テーマに沿って配色を決める
- ロゴ、画像を作成・用意する
- テキストを差し替える
- 配色、画像、テキストが合っているか確認して修正する
- 追加要素を加え、表示が崩れてないか確認して完成
やり方は基本的にしょーごさんのオリジナルポートフォリオへの差し替え方法のページにある内容とほぼ同じになります。
サイトのテーマを決める
テーマを最初に決めることで、どう制作するか迷わずに進めることができましたので、早いうちにテーマを決めておくと良いと思いました。
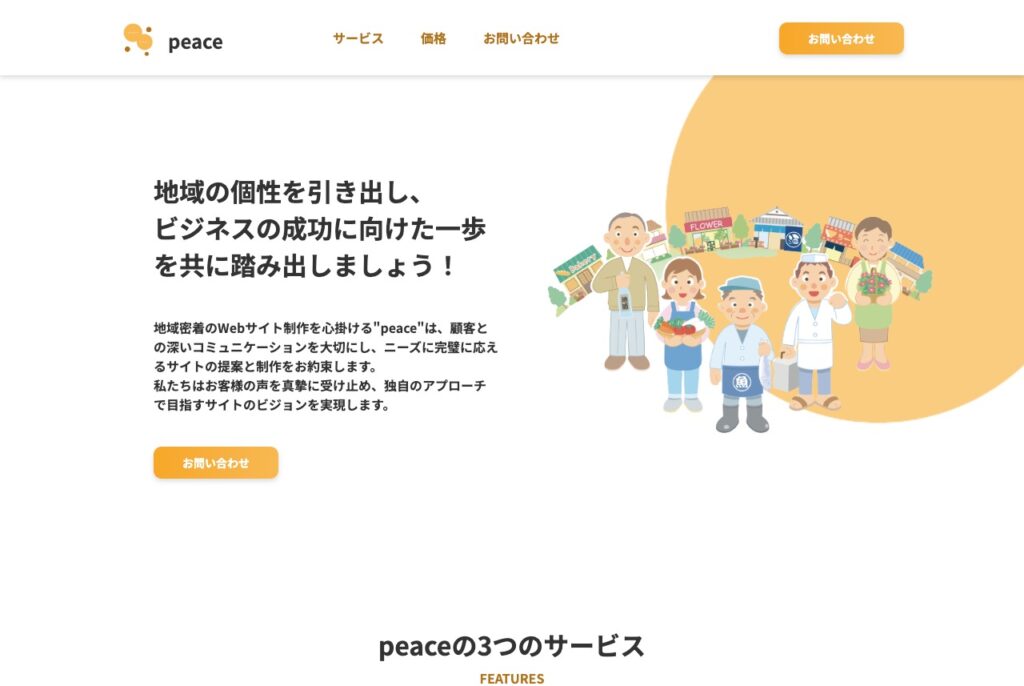
私の場合、「地域に向けてWebサービスを提供することで活性化を図る」ことをテーマとして、それに相応しい配色やデザイン等を考えて制作を進めていきました。
ロゴは「peace」として、安らぎや寄り添いを意味としております。

似たようなサイトを検索してイメージを掴む
テーマを決めてもサクサクと進められるわけではありませんでした。
そのため「SANKOU」や「Web制作 LP」などと検索していくつかサイトを漁りました。
各サイトの配色バランスやテキスト、画像などをどのように使っているか参考にして、自分が作ろうとしているサイトに当てはめて考えました。
テーマに沿って配色を決める
自分でも配色をやってみようとはしましたが、相性の良いカラーが分かりませんでした。
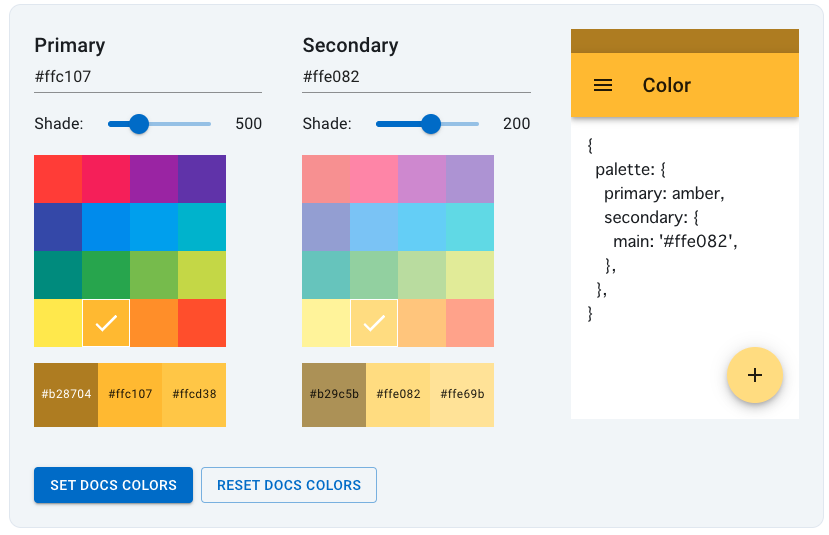
予定していたテーマとは違う印象を与えたり、ダサくなっても困りますので、おすすめされていた「Material UIのcolor」を活用しました。
私は下記の通りの配色としました。

Primaryの色を使い分けしながら薄い背景色も使用したかったため、Secondaryのshadeで色を調整して使用しています。そのまま使用しても問題なさそうであれば、変更せずに使用しています。
ロゴ、画像を作成・用意する
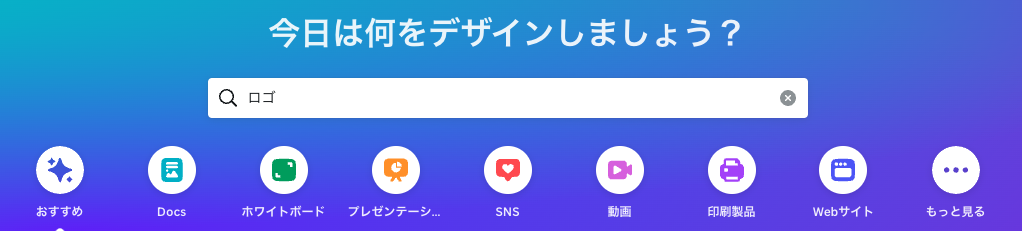
ロゴはCanvaを使用して作成しました。
とりあえず、「ロゴ」と検索します。

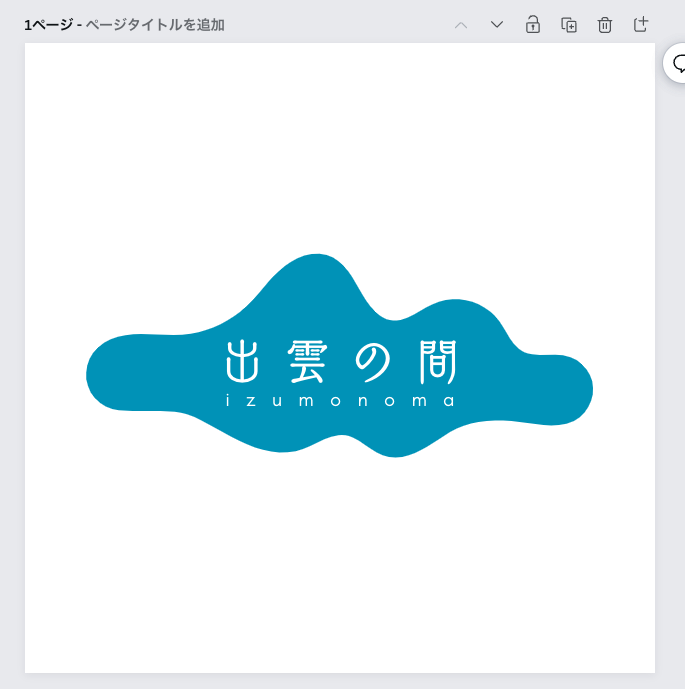
良さげなのを見つけたら、選択して編集します。
今回は下記を選びました。

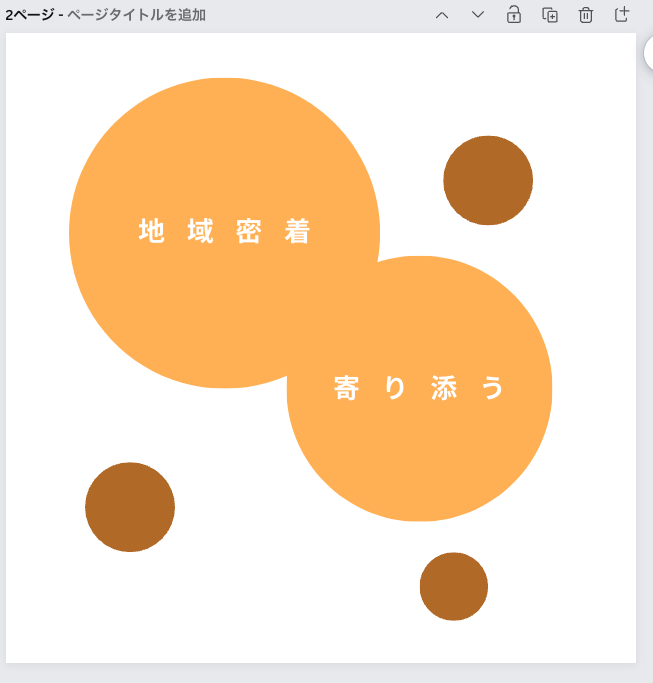
編集画面で、左側の「素材」や「テキスト」をいじって、色々やって下記のように編集しました。

テーマと同様の配色とテキストとすることで違和感がないと思われます。
画面右側の共有からダウンロードを選択、「png」or「jpg」を選択してダウンロードします。
そしたら次にその画像の背景を削除するために、下記のページにアクセスして削除します。
https://www.remove.bg/ja/upload
これでロゴの準備はOKです。
画像に関しては、必要なものはロゴと同様にCanvaで作成し、
他に必要な素材は「イラストAC」と「写真AC」で十分に集められました。
注意点としましては、イラストACと写真ACで無料会員の場合は、1日の検索数とダウンロード数が決まっておりますので気をつけましょう。
テキストを差し替える
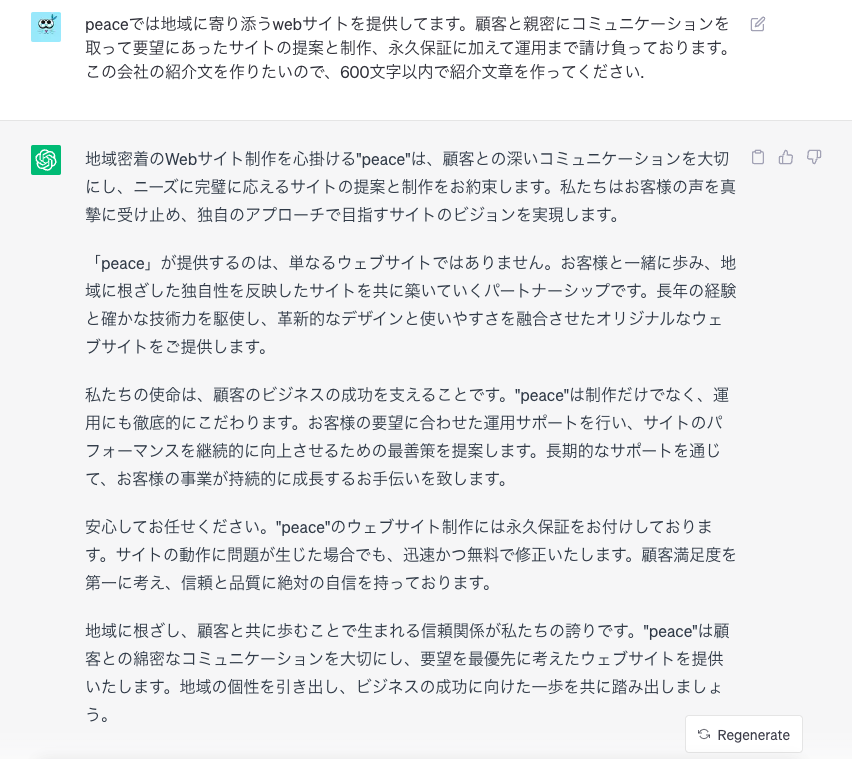
chat gptで文章は作成します。
下記のように入力して、作成された文章を各セクションに差し替えます。
文字数が多すぎて、表示が崩れることもありましたので、そこは自分で調整しました。

配色、画像、テキストがあっているか確認して修正する
ここら辺は自分の感覚・センスが必要でした。
私の場合、「地域活性化」がメインで、ポップな雰囲気のサイトにしたくて、配色が明るめの「オレンジ」を選択して、画像もそれに合うような陽気なイラストを厳選しました。
ちなみに配色を寄り添いや安心感を印象付ける黄緑でも一度やってみましたが、おかしくなったのでやめました。
追加要素を加え、表示が崩れていないか確認して完成
デザインカンプの指示にはない要素を追加することでよりオリジナル化を目指しました。
- ローディング画面
- ハンバーガーメニュー配色
- 価格表、文章の装飾
- 質問内容、ブログ内容、制作実績のカスタマイズ
これでだいぶ良くなりました。
最後にセルフチェックを施してからサーバーへアップロードを行いました。アップロード後も問題なく表示されていることを確認して完了としました。
まとめ

今回、手間暇をかけながらオリジナルポートフォリオ化をやってみることで、大変勉強になりました。それにオリジナルで良いポートフォリオを作ることができて達成感で一杯です。
これまでデザインカンプからのコーディングしかやってこなかったため、自分で配色から画像の準備までやってみて、実務でもこうやっているんだなと考えながら挑戦することができました。
ちなみにフィードバックですが、1箇所だけ指摘があり、背景色のところでした。確かに自分でも微妙だと思っていたところですが、指摘していただいたおかげでさらに良い感じに修正することができました。
ちなみに私の作ったサイトはこちらになります↓
ID:kaku パスワード:service
参考にしていただけますと幸いです。