Bさん
Bさんfunctions.phpでcssやjsファイルを読み込みたいな〜



css/jsファイルが読み込まれないし、コードの意味もわからないぞ
この記事では、functions.phpでcssやjs、外部ファイル等を読み込む方法を解決します。
functions.phpを使うことで、機能の拡張やカスタマイズできて、ショートコードや関数の定義、記事の表示順番、外部ファイルの読み込み等ができるようになります。
なぜfunctions.phpに外部ファイルを記述する必要があるのか
functions.phpにまとめておくことで、メンテナンス性が向上されるからです。
通常のHTML/CSS/JSコーディングであれば、作成したCSSファイルや外部ライブラリはheadタグの中に読み出します。ファイルの下部にjQueryやjsファイル、他ライブラリの読み出します。
<head>
<link rel="stylesheet" href="./css/style.css">
</head>
・
・
・
<!-- jQuery読み込み -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<!-- JS読み込み -->
<script src="./js/script.js"></script>index.php、menu.php、contact.phpのようにページがあるとすれば、毎回上記のように書き込む必要があります。



全ファイルで読み込むくらいなら
1ファイルにまとめてしまおう!
一つのファイルにまとめたほうが、メンテナンス性や効率性向上が見込めます。
パスが変わって読み込まれなくても、functions.phpだけ修正すれば問題ないです。
外部ファイル読み込みは必ずfunctions.phpで行います。
functions.phpファイルの基本
ここではfunctions.phpファイル作成や手順について解説します。
ファイルの場所
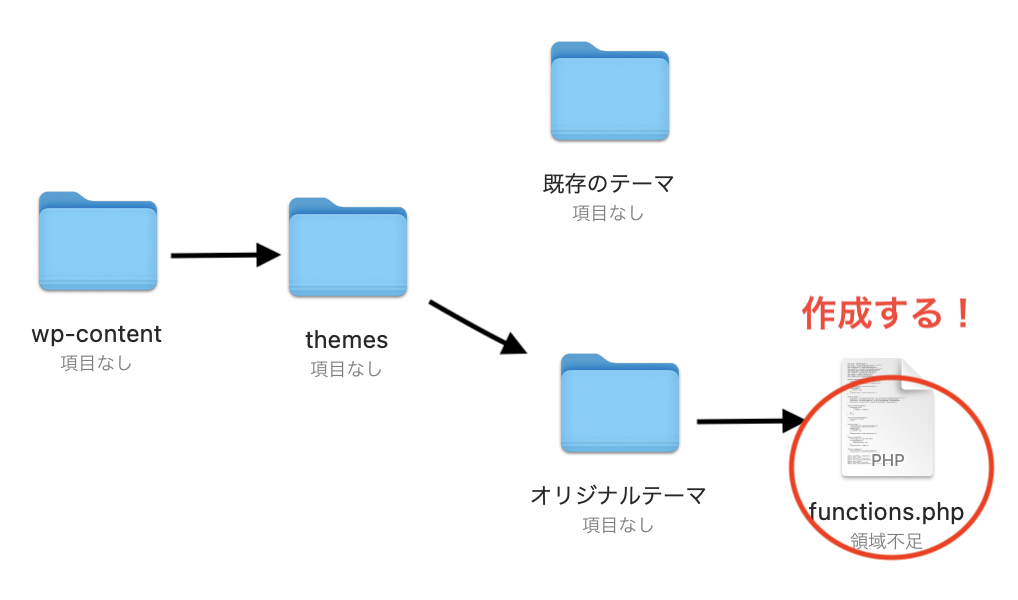
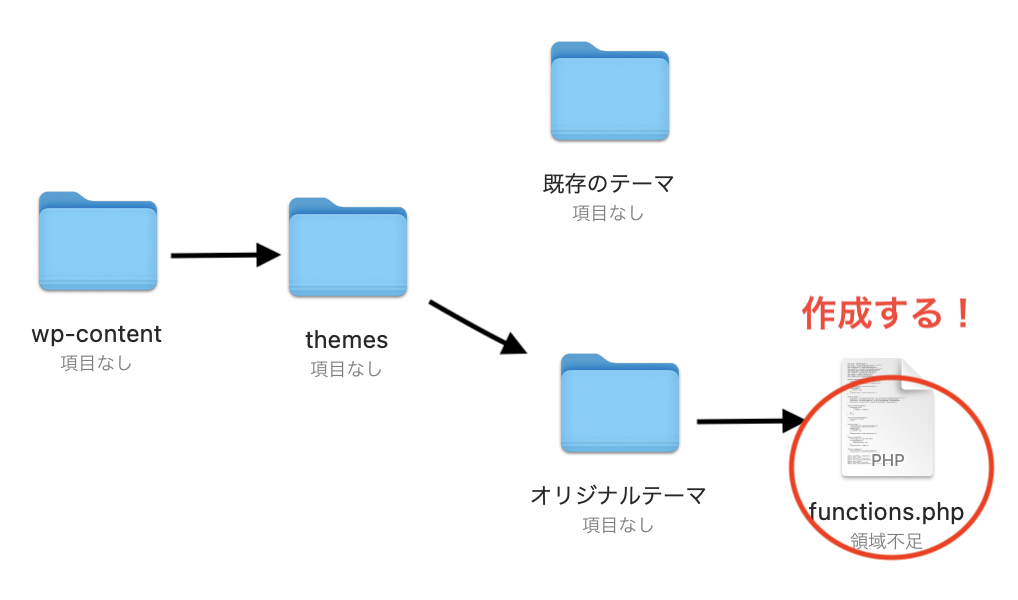
ファイルの作成場所はwordpressインストール後、下記のルートで作成します。
wp-content → themes → オリジナルテーマフォルダ → functions.php
画像だと下記の通りです。


※既存のテーマだと「twentytwentyone」や「twentytwentytyree」がありますが、このフォルダでなくオリジナルで作成したテーマフォルダの中に作成します。
階層は他のindex.phpやhome.phpと同階層のところで大丈夫です。
これでファイルの場所は大丈夫です。
functions.phpで読み込む設定について
1.header.phpを作成して、コーディングしたファイルの下記の部分を貼り付ける。
<!DOCTYPE html>
<html lang="ja">
<head>
・
・
・
</header>2.外部ファイル読み込みのところを下記のように置き換える。
<link rel="stylesheet" href="./css/style.css">↓
<?php wp_head(); ?>これでheaderの設定は完了です。次にfooterも同様に行います。
3.footer.phpを作成して、コーディングしたファイルの下記の部分を貼り付ける。
<footer>
・
・
・
</body>
</html>4.外部ファイル読み込みのところを下記のように置き換える。
<!-- jquery読み込み -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<!-- 自分のjs読み込み -->
<script src="./js/script.js"></script>↓
<?php wp_footer(); ?>これでfooterの設定も完了です。
functions.phpの設定
ここではfunctions.phpに記述するコードについて解説していきます。
WordPress関数というものを使用して記述します。
結論として次のようなコードを記述します。
<?php
function my_files() {
// css読み込み
wp_enqueue_style("my_style", get_template_directory_uri() . "/css/style.css", array(), filemtime(get_theme_file_path('css/style.css')), "all");
// js読み込み
wp_enqueue_script("my_script", get_template_directory_uri() . "/js/script.js", array("jquery"), filemtime(get_theme_file_path('js/script.js')), true);
}
add_action("wp_enqueue_scripts", "my_files");
?>上から順に解説していきます。
function my_files() { ... }WordPressで使用する関数で、テーマ内の外部ファイルを読み込むための設定をこの関数内で行います。名前をmy_filesとしていますが、自分がわかる名前に変更して大丈夫です。
// css読み込み
wp_enqueue_style("my_style", get_template_directory_uri() . "/css/style.css", array(), filemtime(get_theme_file_path('css/style.css')), "all");これはCSSファイルを読み込むためのコードです。次の通り解説していきます。
wp_enqueue_style();WordPress関数で、CSSをテーマに追加します。
"my_style"CSSの名前です。名前は自由に設定できます。
get_template_directory_uri() . "/css/style.css"CSSファイルのパスを取得します。get_template_directory_uri()はテーマのルートディレクトリへのURLを取得するために使用されます。
array()依存関係がないことを示す空の配列。CSSでは気にする必要はありません。
filemtime(get_theme_file_path('css/style.css'))CSSファイルにおけるキャッシュが原因で更新されなかったりする問題を回避することができます。
"all"読み込まれる場所の設定でCSSが全体で読み込まれるようにする。all、true、falseの3つが設定できる。
wp_enqueue_script("my_script", get_template_directory_uri() . "/js/script.js", array("jquery"), filemtime(get_theme_file_path('js/script.js')), true);これはJavaScriptファイルを読み込むためのコードです。解説は以下の通りです。
wp_enqueue_script();WordPress関数で、JavaScriptファイルをテーマに追加します。
"my_script"JavaScriptファイルの名前です。変更可能です。
get_template_directory_uri() . "/js/script.js"JavaScriptファイルのパスを取得します。
array("jquery")依存関係としてjQueryを指定。jQueryが読み込まれた後に読み込まれるようにします。これをしないとjQueryが読み込まれないです。
※WordpressではデフォルトでjQueryが読み込まれているため、新たに読み込む必要はないです。
filemtime(get_theme_file_path('js/script.js'))Javascriptファイルにおけるキャッシュが原因で更新されなかったりする問題を回避することができます。
true スクリプトをフッターで読み込むかどうか。trueの場合、ページの末尾で読み込まれます。false、true、allにおける関係性については下記の通りになります。
<?php wp_head(); ?> なら false
<?php wp_footer(); ?> なら true
全体 なら all
<?php wp_head(); ?>と<?php wp_footer(); ?>で出力箇所を指定することができます。
add_action("wp_enqueue_scripts", "my_files");WordPressでアクションフックを使用して、指定されたアクションが発生したときに特定の関数を呼び出すためのコードです。
add_actionで関数の呼び出し、wp_enqueue_scriptsはアクションの名前でcssとjsを読み込み、my_filesで定義されてcssとjsを読み込みます。
そのほかの外部ファイルも上記と同様のやり方で出力することができます。下記にAOS.jsとflatpickr、font awesomeの記述例を記載しておきます。
※バージョンやURLの指定が必要になりますので注意です。
// aos.css読み込み
wp_enqueue_style("aos-css", "https://unpkg.com/aos@2.3.1/dist/aos.css", array(), "2.3.1", 'all');
// aos.js読み込み
wp_enqueue_script("aos-js", "https://unpkg.com/aos@2.3.1/dist/aos.js", array("jquery"), '2.3.1', true);
// flatpickr.css読み込み
wp_enqueue_style("flatpickr.css", "https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css", array(), "", false);
// flatpickr.js読み込み
wp_enqueue_script("flatpickr.js", "https://cdn.jsdelivr.net/npm/flatpickr", array(), "", true);
// font awesome-css読み込み
wp_enqueue_style("font-awesome-css", "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css", array(), "6.4.2", "all");
// font awesome-js読み込み
wp_enqueue_script("font-awesome-js", "自分のページからURLを確認", array(), "", "all");まとめ
- functions.phpに外部ファイルをまとめることで効率やメンテナンス性が向上する。
- オリジナルテーマ内にfunctions.phpを作成する。
- WordPress関数を記述しながら読み込みを行う。
下記まとめコード↓
<?php
// 外部ファイル読み込み
function my_files() {
// aos.css読み込み
wp_enqueue_style("aos-css", "https://unpkg.com/aos@2.3.1/dist/aos.css", array(),"2.3.1", 'all');
// aos.js読み込み
wp_enqueue_script("aos-js", "https://unpkg.com/aos@2.3.1/dist/aos.js", array("jquery"), '2.3.1', true);
// flatpickr.css読み込み
wp_enqueue_style("flatpickr.css","https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css", array(), "", false);
// flatpickr.js読み込み
wp_enqueue_script("flatpickr.js", "https://cdn.jsdelivr.net/npm/flatpickr", array(), "", true);
// font awesome-css読み込み
wp_enqueue_style("font-awesome-css", "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css", array(), "6.4.2", "all");
// font awesome-js読み込み
wp_enqueue_script("font-awesome-js", "自分のページからURLを確認", array(), "", "all");
// css読み込み
wp_enqueue_style("my_style", get_template_directory_uri() . "/css/style.css", array(), filemtime(get_theme_file_path('css/style.css')), "all");
// js読み込み
wp_enqueue_script("my_script", get_template_directory_uri() . "/js/script.js", array("jquery"), filemtime(get_theme_file_path('js/script.js')), true);
}
add_action("wp_enqueue_scripts", "my_script_init");
?>実装したい内容に合わせて、必要な時に思い返して制作できれば良いと思います。
ぜひお役立てください。